Global Footprint Network: Difference between revisions
Jump to navigation
Jump to search
{{Inline block | width = 38 cm| style = border: 1px solid #a2a9b1; padding: 0.5em; margin: 0.5em; flex = 38em; |2 = div|
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
<div style = "display:flex; flex-flow: row wrap; text-align: left;"> | <div style = "display:flex; flex-flow: row wrap; text-align: left;"> | ||
Step 1.) Navigate to xyz.com and look for the data icon located in the dashboard | Step 1.) Navigate to xyz.com and look for the data icon located in the dashboard | ||
{{Inline block | width = 38 cm| style = border: 1px solid #a2a9b1; padding: 0.5em; margin: 0.5em; flex = 38em; |2 = div|<br> | {{Inline block | width = 38 cm| style = border: 1px solid #a2a9b1; padding: 0.5em; margin: 0.5em; flex = 38em; |2 = div|<br> | ||
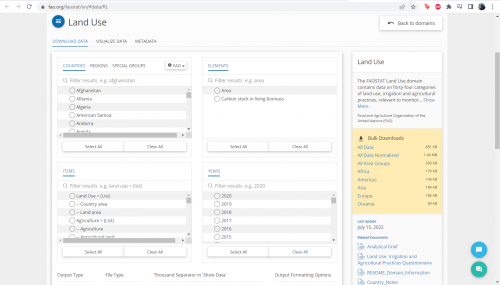
[[File:FAOSTAT Land Area Start Page.png|thumb|500px|center|xyz caption]] | [[File:FAOSTAT Land Area Start Page.png|thumb|500px|center|xyz caption]] | ||
Step 2.) In the dashboard select a subseries of XYZ and 123 years. This will ensure that the series is downloaded with interpolated data from 123 to 123. | Step 2.) In the dashboard select a subseries of XYZ and 123 years. This will ensure that the series is downloaded with interpolated data from 123 to 123. | ||
{{Inline block | width = 38 cm| style = border: 1px solid #a2a9b1; padding: 0.5em; margin: 0.5em; flex = 38em; |2 = div|<br> | {{Inline block | width = 38 cm| style = border: 1px solid #a2a9b1; padding: 0.5em; margin: 0.5em; flex = 38em; |2 = div|<br> | ||
[[File:FAOSTAT Land Area Start Page.png|thumb|500px|center|xyz caption]] | [[File:FAOSTAT Land Area Start Page.png|thumb|500px|center|xyz caption]] | ||
Revision as of 08:43, 16 January 2023
Step 1.) Navigate to xyz.com and look for the data icon located in the dashboard
{{Inline block | width = 38 cm| style = border: 1px solid #a2a9b1; padding: 0.5em; margin: 0.5em; flex = 38em; |2 = div|
Step 2.) In the dashboard select a subseries of XYZ and 123 years. This will ensure that the series is downloaded with interpolated data from 123 to 123.